Spis treści
Optymalizacja witryny pod kątem pozycjonowania skupia w sobie różne działania. Jednym z nich jest optymalizacja witryny względem ładowania zasobów. Szybkość wczytywania strony ma wpływ na współczynnik konwersji. Dlatego tak ważne jest, aby nie pomijać tego aspektu. Na szczęście wprost od Google mamy do dyspozycji świetne narzędzie, jakim jest PageSpeed Insights. Dzisiaj zajmiemy się podstawowymi informacjami, jakie znajdziemy w raporcie PageSpeed. W kolejnych cyklach będziemy omawiać poszczególne elementy, które przyczynią się do optymalizacji naszej strony.
PageSpeed Insights – czym jest?
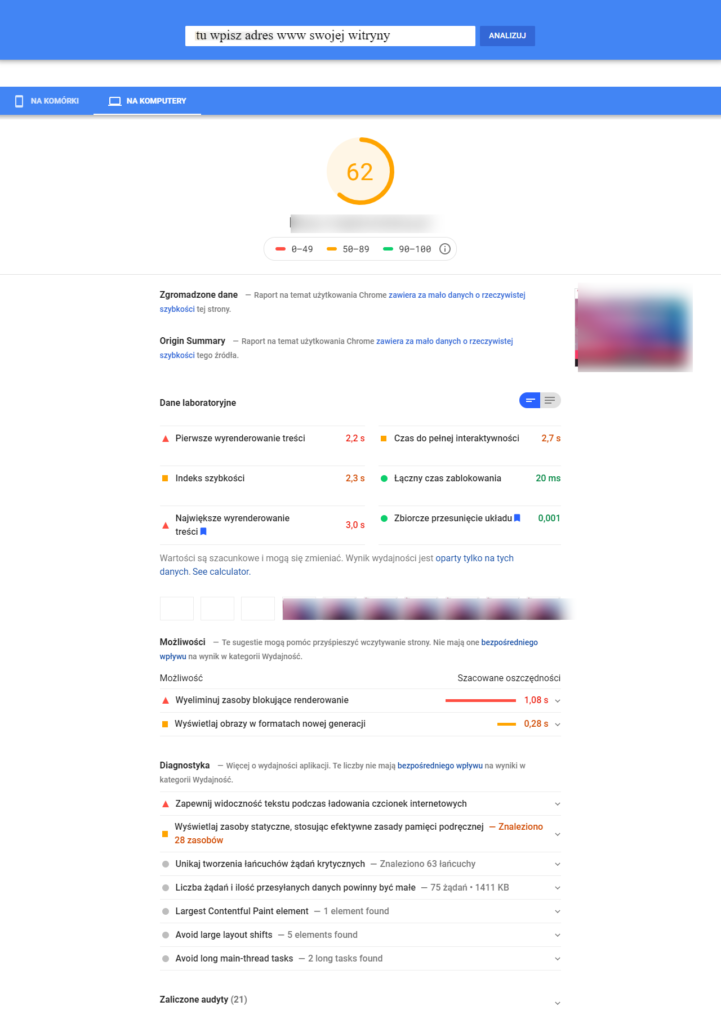
Google PageSpeed Insights jest narzędziem, które służy do sprawdzenia szybkości działania naszej strony internetowej. Po dodaniu adresu witryny i kliknięciu “analizuj” otrzymujemy raport z PageSpeed. W raporcie oprócz speed score (punkty szybkości od 0-100), otrzymujemy również listę elementów, które będą dla nas wskazówką do optymalizacji strony. W Speed Insight mamy również rozdzielone punkty za szybkość na mobile (działanie na urządzeniach mobilnych) i desktop (komputery). Przykład takiego raportu prezentujemy poniżej.

Na co zwracać uwagę w raporcie z PageSpeed Insights?
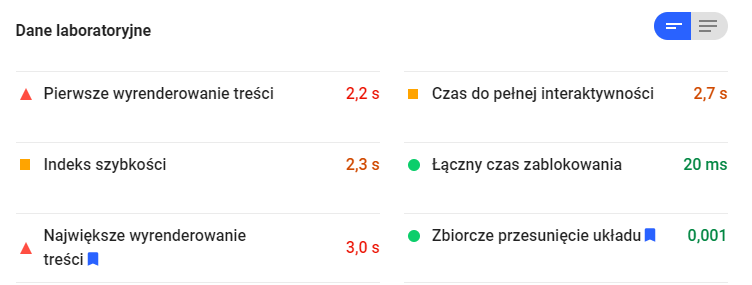
Wygenerowany raport jest kompendium przydatnych wskazówek. O czym mówią nam poszczególne jego części?

Pierwsze wyrenderowanie treści – wartość opisuje nam szybkość pojawienia się głównej zawartości na stronie.
Indeks szybkości – przedstawia czas, w jakim witryna załaduje się w całości. Czyli czas, jaki jest potrzebny do załadowania treści, grafik, czy plików wideo.
Największe wyrenderowanie treści – ten współczynnik daje nam informacje o czasie ładowania największego elementu na stronie.
Czas do pełnej interaktywności – informuje nas o czasie pełnego załadowania strony i możliwości korzystania z niej przez użytkownika.
Zbiorcze przesunięcie układu – to informacja o elementach ruchomych na stronie. Bardzo ważna wartość ze względu UX. Jeśli elementy ładują się później, w trakcie korzystania ze strony przez użytkownika, może być to irytujące. Przykładem będzie tutaj późno załadowany banner reklamowy, który zostanie kliknięty nieświadomie.
Ważne informacje z PageSpeed Insights
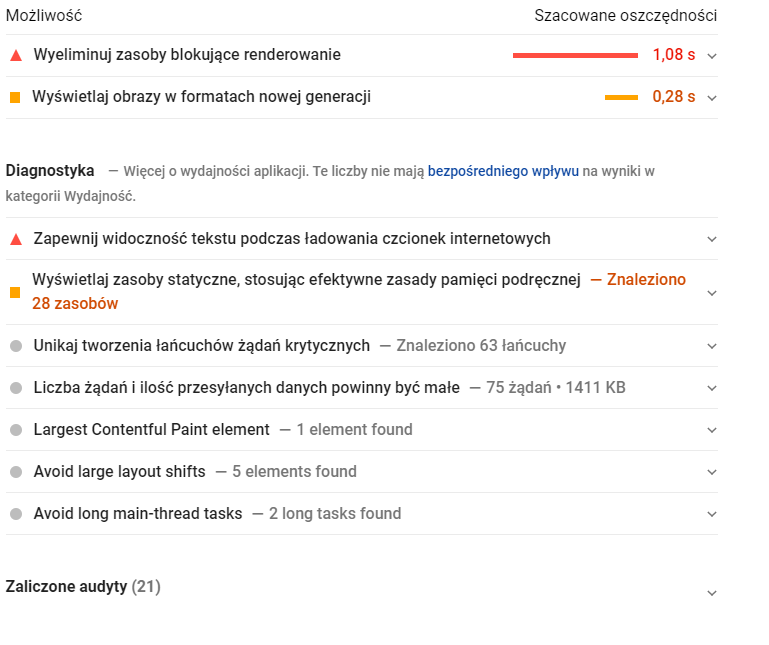
Kolejne informacje, jakie otrzymujemy z raportu PageSpeed Insights to możliwości, diagnostyka i zaliczone audyty. Najbardziej interesuje nas diagnostyka, ponieważ tam znajdują się szczegółowe informacje i wskazania na konkretne elementy strony, jakie należy poprawić.

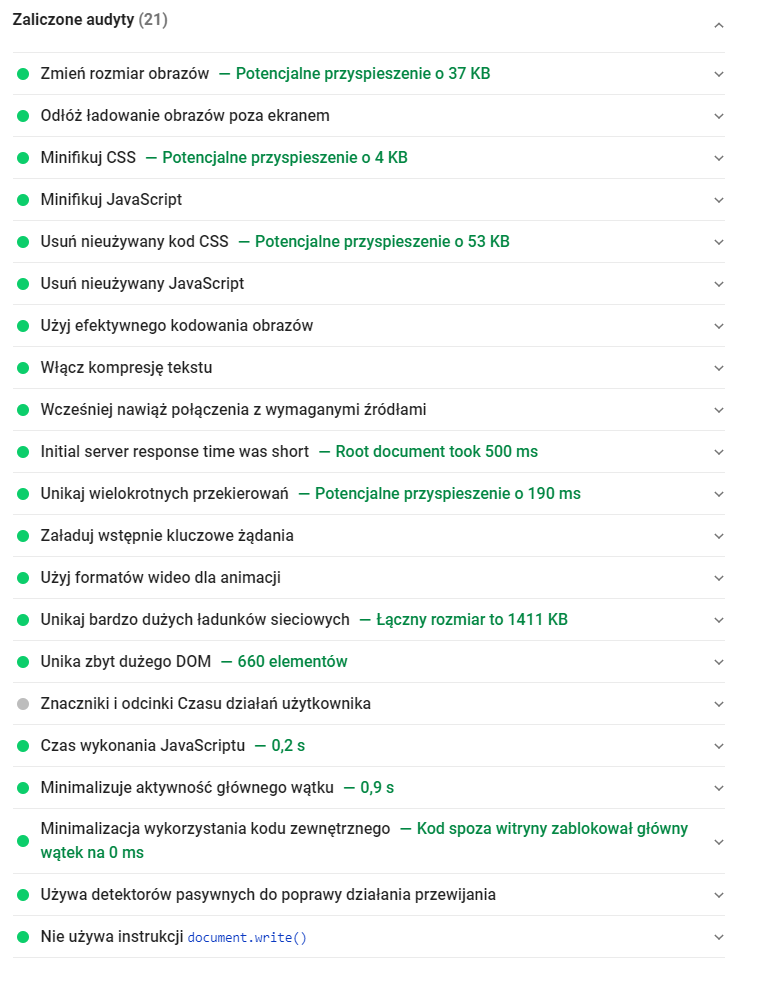
Każde z pojedynczych wskazań zawiera osobną informację i wskazanie na konkretną część kodu lub pliku naszej strony. Można powiedzieć, że mamy wskazane palcem elementy do poprawy na naszej stronie internetowej. Natomiast w punkcie zaliczone audyty wyświetlą nam się informacje o wszystkim, co jest dobrze zoptymalizowane na naszej stronie.
Uwaga!
Nie każdy raport wygląda tak samo. Powyższy przykład zaprezentowany jest na jednej stronie. Raport wygenerowany dla Twojej strony internetowej może, a nawet będzie się różnił elementami wskazanymi do poprawy i zaliczonym audytem.
Raport z PageSpeed Insights – podstawowe elementy do optymalizacji
- Zminifikuj JavaScript – kod strony wczytywany jest do przeglądarki internetowej. Minifikacja JavaScript jest jednym z podstawowych procesów optymalizacji strony, w którym dokonujemy skompresowania plików z kodem (HTML, CSS, JavaScript itp.) na naszej stronie. Na czym polega proces minifikacji? Skompresowanie kodu oznacza tyle, że musimy pozbyć się z niego zbędnych znaków. Między innymi są to; spacje, tabulatory, czy komentarze umieszczone w kodzie strony. Wszystko to, co ułatwia pracę programiście, ale nie koniecznie pomaga stronie.
- Usuń zbędny CSS – niepotrzebny kod w arkuszu stylów CSS zabiera sporo miejsca. Należy go usunąć. A jeszcze lepiej, jeśli arkusze stylów CSS umieścimy w jednym pliku. Co zyskujemy? Skrócimy czas, jaki przeglądarka potrzebuje na wgranie plików naszej strony.
- Włącz kompresję Gzip – kompresja Gzip to bezstratne skompresowanie plików strony. Dzięki czemu zwiększamy szybkość jej ładowania. Kompresji Gzip możemy dokonać poprzez wprowadzenie zmian w pliku .htaccess (tylko Apache), natomiast jeśli bazujemy na CMS, to kompresja włączona jest automatycznie. Warto jednak sprawdzić, czy nasza strona ma włączoną kompresję na przykład darmowym narzędziem.
- Optymalizuj obrazy – wielkość wgrywanych zdjęć ma znaczenie. Dlatego dobrze jest skompresować zdjęcia przed przesłaniem och na serwer. Najpopularniejsze darmowe programy online do kompresji zdjęć to TinyPNG, Jeśli posiadasz stronę na WordPress to bardzo dobrą, nawet w darmowej wersji wtyczką jest Smush.
- Lazy loading – jest to spowolnienie ładowania obrazów, poprzez skrypt wprowadzony w kod strony. Oznacza to, że obraz jest ładowany dopiero wtedy, kiedy użytkownik znajdzie się bezpośrednio na stronie w miejscu wyświetlania obrazu.

Raport z PageSpeed Insights, chociaż może wyglądać na bardzo ciężki do zrozumienia, to taki nie jest. Ważne jest, abyś wiedział na co zwracać uwagę w raporcie i, w której części znajdziesz najcenniejsze wskazówki. O tym, jak zoptymalizować stronę z PageSpeed Insights na podstawie konkretnych wskazań, dowiesz się z kolejnych artykułów.