Spis treści
Typografia to niezwykle istotny element towarzyszący projektowaniu stron, grafik, jak i prowadzeniu bloga. Co więcej, jest to jedna z rzeczy, na którą użytkownicy najszybciej zwracają uwagę. Sama treść tekstu jest oczywiście niezwykle istotna, jednak na co nam wartościowa treść, jeśli nie jest ona czytelna i odbiorca, zamiast przykuwać do niej uwagę, jedynie się męczy? W takiej sytuacji możemy spodziewać się tego, że taki użytkownik będzie sfrustrowany i szybko opuści naszą stronę. Z tych właśnie powodów, warto poznać, chociaż podstawowe kwestie dotyczące typografii.
Teraz pewnie zastanawiasz się jakie błędy typograficzne zniechęcają odbiorców. Zazwyczaj jest to zły dobór fontu lub wybranie kilku z nich, które kompletnie do siebie nie pasują, niepoprawna wielkość odstępów między wersami, źle dobrany rozmiar tekstu, a także nadmierne używanie krojów szeryfowych. Przyjrzenie się tym elementom jest zwykle dobrym początkiem do poprawy typografii w twojej witrynie.
Artykuł zacznijmy od podstawowych pojęć, które powinieneś znać i rozróżniać.
Co to jest krój pisma i jak go rozróżniać?
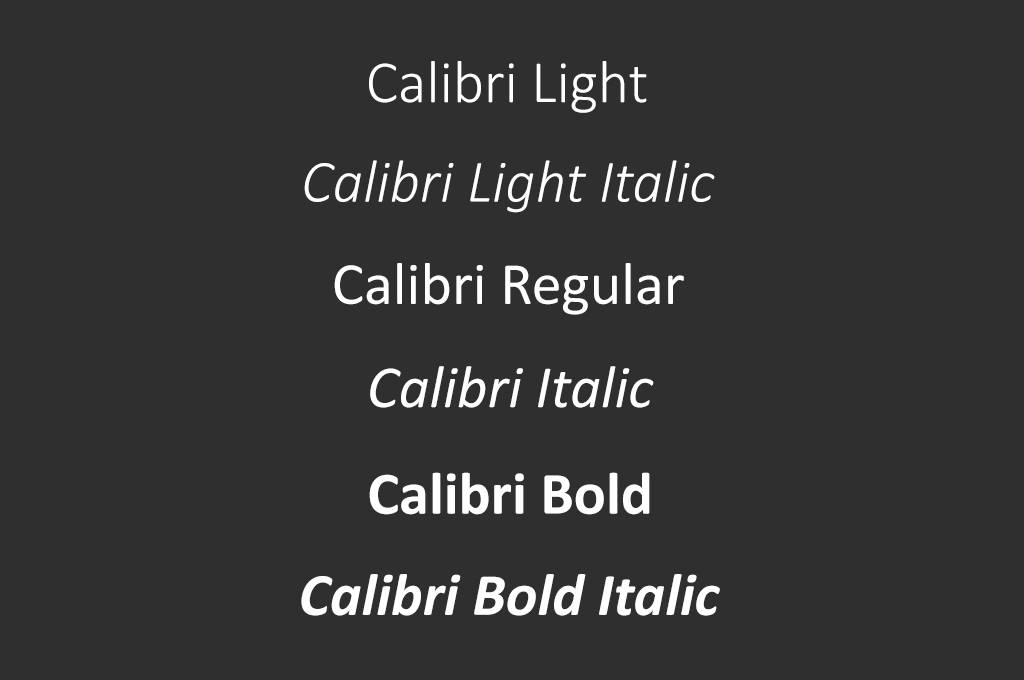
Jest to obraz takiego kompletu znaków pisma, który ma spójne cechy graficzne, takie jak proporcja, kształt szeryfów, styl itd. Często zdarza się, że dany krój pisma należy do jakiejś rodziny krojów. W tym momencie występuje on w kilku odmianach. Odmiany te różnią się oczywiście od podstawowego kroju, lecz w dalszym ciągu posiadają spójne z nim cechy.
Kroje pisma możemy rozróżniać na kilka sposobów. Podstawowym i przez to najczęściej spotykanym sposobem jest podział na fonty bezszeryfowe i szeryfowe.
Krój bezszeryfowy to krój pozbawiony ozdobnych szeryfów. Fonty bezszeryfowe są bardzo przejrzyste, więc poleca się ich stosowanie na stronach internetowych. Przykładem, który na pewno wszyscy znają, jest Arial.
Krój szeryfowy to krój składający się z ozdobnych części zwanych jak sama nazwa wskazuje szeryfami. Chodzi o te kreski umieszczane na końcach danej litery. Fonty szeryfowe ułatwiają czytanie, przez co są najczęściej wykorzystywane do elementów przeznaczonych do druku. Przykładem, który na pewno znacie, bo od małego kazano wam stosować go do wszystkich swoich prac, jest Times New Roman.

W doborze fontu warto także zwracać uwagę na to, czy wybrany przez nas krój posiada polskie znaki (o ile oczywiście przygotowujecie materiały po polsku). Jest to niezwykle istotna kwestia. Gdy, zastosujecie font bez polskich znaków, w ich miejscu albo pojawią się puste pola, albo miejsca te będą wyróżniać się od reszty np. wielkością. W obu tych przypadkach nie wygląda to dobrze i jest nieprofesjonalne.
Jak połączyć ze sobą kilka fontów?
Przede wszystkim, powinniśmy zacząć od tego, że nie zalecamy łączenia wielu fontów ze sobą. Zazwyczaj poleca się stosowanie dwóch, maksymalnie trzech fontów. W przypadku osób początkujących może być to nawet jeden font. Wszystko zależy jednak od tego, gdzie planujecie ich użyć.
Jak to zrobić, by połączenia wyglądały dobrze? W tym przypadku należy zwrócić uwagę na kilka czynników.
Po 1 – Odmienna klasyfikacja fontów
Chodzi o to, by nie łączyć ze sobą dwóch fontów bezszeryfowych lub szeryfowych. Mogłoby to się wydawać łatwiejszą opcją, jednak taki tekst straciłby kontrast. Najlepiej łączyć ze sobą te bezszeryfowe z szeryfowymi lub ozdobne z bezszeryfowymi. Takie rozwiązanie pozwoli nam na odróżnienie nagłówka od tekstu i wbrew pozorom nie będzie wyglądało chaotycznie.
Po 2 – Łączenie wewnątrz rodziny
Jest to dobre rozwiązanie dla początkujących, lub po prostu tych, którzy nie czują się dobrze w dobieraniu różnych fontów. Możecie wybrać jeden krój i stosować jego odmienne warianty. Rodzina fontu jest dobrze do siebie dobrana i pomimo tego, że wybór tej opcji, nie będzie wyglądał tak efektywnie, jak dobór odmiennych klasyfikacji, on również zwiększa przejrzystość i czytelność tekstu.

Po 3 – Zdecydowanie się na tylko jeden wyrazisty font
Jeżeli bardzo chcesz użyć ozdobnego kroju, musisz mieć na uwadze to, że wkomponowanie go nie będzie prostym zadaniem. Najważniejsze, byś nie przesadzał z jego ilością. Co więcej, kroje ozdobne nie powinny być stosowane przy dłuższych tekstach. Są one zazwyczaj bardzo nieczytelne, a w tekście chodzi przecież głównie o to, by czytanie go nie stanowiło problemów. Gdzie zatem je stosować? Najlepiej wyglądają jako hasła lub cytaty.
Po 4 – X-height, czyli wysokość średnia litery x
Dlaczego litera x jest taka ważna? Opisuje ona wysokość od samej podstawy litery, do jej zakończenia, przy czym pomija tak zwane „ogonki”. Dzięki temu możemy sprawdzić, czy dwa fonty mają podobną wysokość. Przykładowo – załóżmy, że wybralibyśmy font „a” jako nagłówek, a font „b” dla reszty tekstu. Jeśli font „a” okaże się mniejszy niż „b”, może to doprowadzić do tego, że wizualnie wcale nie będzie dużej różnicy między nagłówkiem a resztą tekstu.
Co więcej, x informuje nas także o tym, jaką interlinię powinniśmy zastosować. Kroje, które posiadają wyższy współczynnik x, powinny posiadać także większą interlinię.
Dodatkowe pomoce dla początkujących
Mimo wszystko dalej nie czujecie się na siłach, by samodzielnie łączyć fonty, lub nie mieliście jeszcze czasu, by to przećwiczyć? Mamy dla Was dobrą wiadomość! Istnieje wiele stron, które ułatwiają wybór, ponieważ oferują gotowe, dobrane wcześniej pary fontów. Brzmi super, prawda? Jednak jak zawsze, musi być jakiś minus. Wiele z tych połączeń nie posiada polskich znaków. Jeśli chcecie przetestować to rozwiązanie, polecamy Wam odwiedzenie tych stron:
https://www.canva.com/font-combinations/
https://fonts.google.com/ gdzie po wyborze fontu należy wejść w zakładkę „pairings”