Spis treści
Piksel Facebooka umożliwia monitorowanie ruchu na stronie docelowej, śledzenie ścieżki użytkownika i jego zachowania, a następnie wykorzystywanie danych do tworzenia reklam, grup docelowych i remarketingu. Piksel Facebooka jest kodem, który wstawia się na stronę lub sklep internetowy. A co, jeśli po aktualizacji wtyczek piksel znika ze strony? Co zrobić, jeśli administrator Twojej strony niechcący usunął piksel z kodu? Myślisz, że można go pobrać jednym kliknięciem z menedżera firmy? Niestety tak łatwo nie jest, ale znaleźliśmy łatwe rozwiązanie, które zaoszczędzi Ci sporo nerwów!
Jak odzyskać Piksel Facebooka?
Czujesz te nerwy? Świetna kampania, przygotowane reklamy, budżet zabezpieczony i nagle okazuje się, że po aktualizacjach na stronie Piksel przestał działać, wyparował, albo – co gorsza – administrator strony niechcący usunął kod Piksela? Nie wszystko stracone! Chociaż bezpośrednio po implementacji Piksela kod nie jest już dostępny, to w łatwy sposób możesz go odzyskać.
Gdzie szukać kodu Pikselu Facebooka?
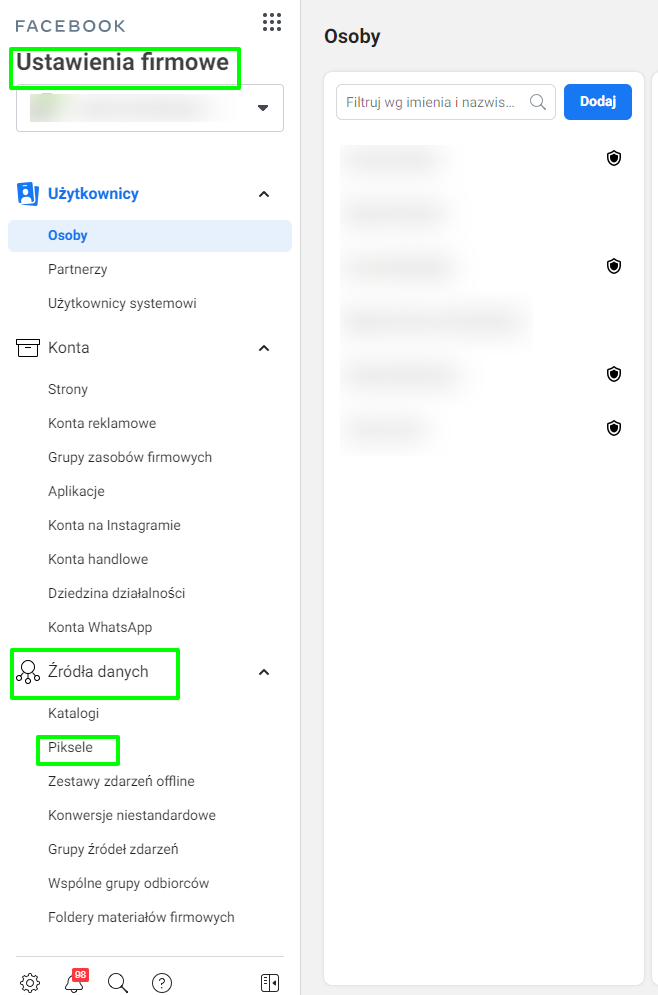
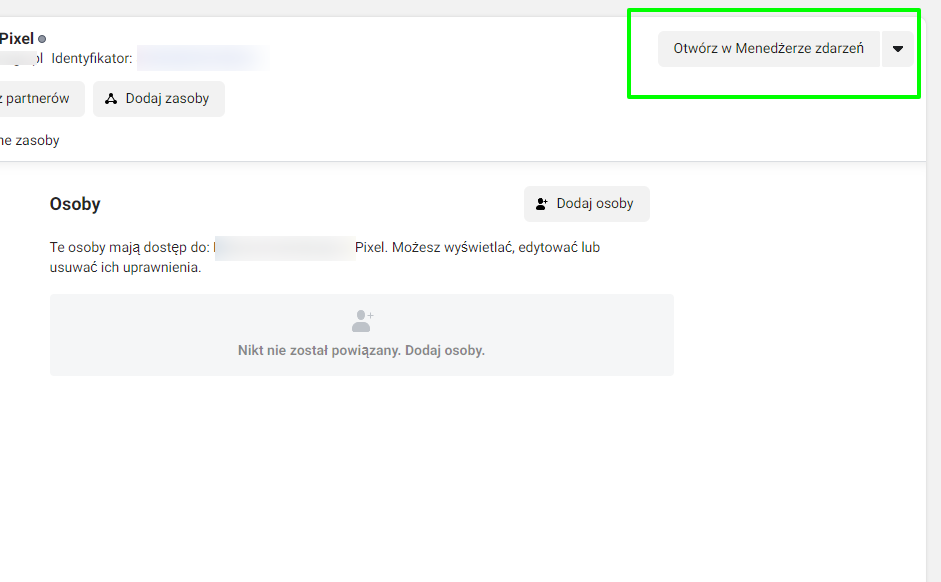
Pierwsze miejsce, w które musisz się udać to ustawienia firmowe w businnes.facebook.com. W panelu po lewej stronie wybierz zakładkę źródła danych, a następnie wybierz piksele. Po wybraniu piksela otworzy Ci się panel i w prawym górnym rogu musisz wybrać; otwórz w menedżerze zdarzeń. Pierwsze kroki już za Tobą. Jesteś coraz bliżej!


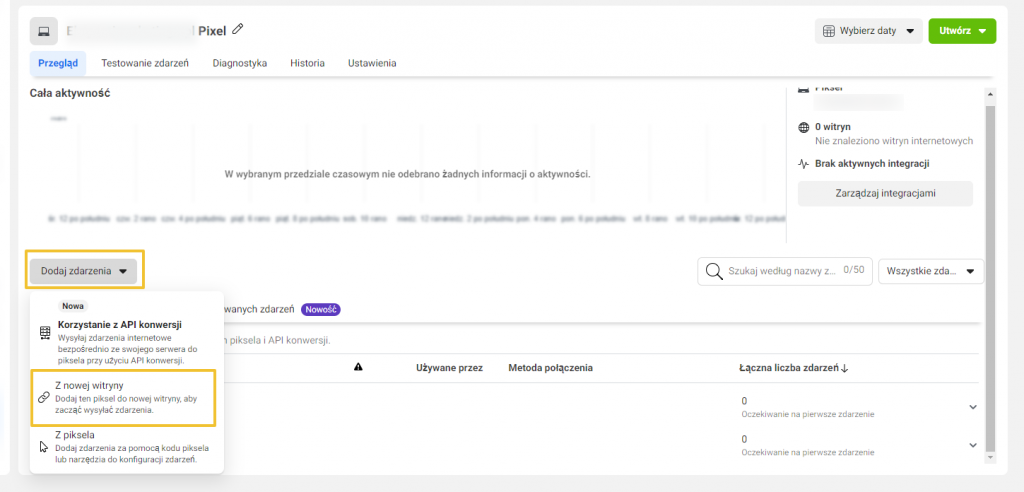
W menedżerze zdarzeń natomiast wybierasz opcję; dodaj zdarzenia. Z listy rozwijalnej wybierz z nowej witryny. W tym momencie będziesz miał dwie opcje do wyboru, aby otrzymać kod piksela.

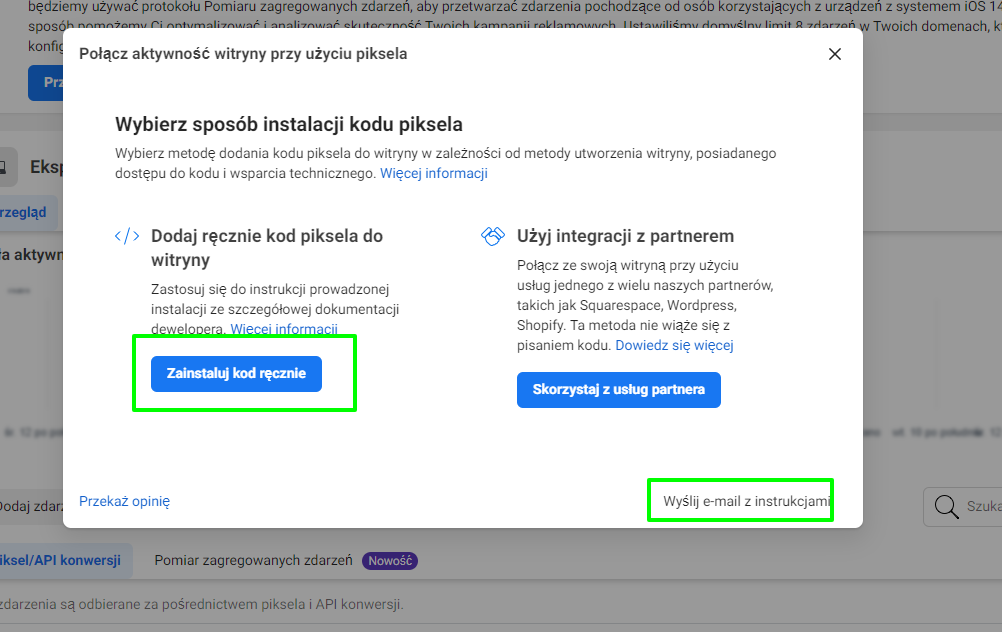
Dwie opcje odzyskania kodu piksela
Wybrałeś już dodanie zdarzenia z nowej witryny. Następnie Twoim oczom pokażą się dwie możliwości odzyskania kodu. To, z której opcji skorzystasz, zależy od Ciebie, lub od tego, czy po drodze pojawią się jakieś błędy, o których możesz nie mieć pojęcia. Możesz zdecydować się na opcję nr 1, czyli zainstaluj kod ręcznie lub możliwość nr 2 wyślij e-mail z instrukcjami. W obu przypadkach otrzymasz kod piksela. Jeśli zdecydujesz się na e-mail, to postępuj zgodnie z zawartymi w nim instrukcjami. Może wydawać Ci się, że procedura jest skomplikowana i czasochłonna, jednak nie powinna Ci zająć więcej niż 15 minut.

Gdzie umieścić kod piksela i jak on wygląda?
Cały skrypt Piksela wygląda następująco – pogrubione miejsca w kodzie – fbq(’init’, ’73……27’);, i src=”https://www.facebook.com/tr?id=73…..427&ev=PageView. To miejsca, w których znajduje się kod piksela. Taki skrypt otrzymasz, jeśli wybierzesz dodanie ręczne do strony. Cały skrypt należy wstawić w kodzie strony przed znacznikiem </head>
<!-- Facebook Pixel Code -->
<script>
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window, document,'script',
'https://connect.facebook.net/en_US/fbevents.js');
fbq('init', '73......27');
fbq('track', 'PageView');
</script>
<noscript><img height="1" width="1" style="display:none"
src="https://www.facebook.com/tr?id=73......27&ev=PageView&noscript=1"
/></noscript>
<!-- End Facebook Pixel Code -->
Sposób ręcznego umieszczania kodu na stronie zależy do tego, na jakim systemie jest postawiona Twoja strona. Na WordPress można to zrobić poprzez edytor strony (zalecamy wcześniej zrobić backup), wyszukać plik z nazwą nagłówek motywu, lub header.php po wstawieniu skryptu należy zaktualizować zmiany.