Spis treści
Umieszczasz zdjęcia na stronach internetowych i chcesz, by strony te działały sprawnie? W takim razie koniecznie musisz zadbać o prawidłową optymalizację takich zdjęć! Zostań z nami, by dowiedzieć się więcej na ten temat i poznać najlepsze techniki kompresji grafik.
Dlaczego powinieneś optymalizować zdjęcia?
Jedną z najważniejszych kwestii, która powinna przekonać Cię do tego, że warto zadbać o odpowiednią optymalizację zdjęć, jest wydajność Twojej strony internetowej. Jeżeli umieszczane przez Ciebie grafiki nie będą poprawnie zoptymalizowane, Twoja strona będzie bardzo wolna. A to, nie spodoba się żadnej wyszukiwarce. Konsekwencją takich działań, będzie zmniejszenie widoczności Twojej strony w wynikach wyszukiwań.
Nie myśl o tym, że problem z mało wydajną stroną, będą miały jedynie wyszukiwarki. Użytkownicy i ich odczucia z nią związane również ucierpią. W końcu nikt nie chce czekać na poprawne załadowanie się strony, prawda?
Wyobraź sobie, że planujesz zakup nowego regału. Rozpoczynasz poszukiwania w internecie i w ten sposób trafiasz na stronę, w której ofercie znajduje się sporo produktów tego typu. Istnieją duże szanse na to, że znalazłbyś tam idealny regał dla siebie. Wystąpił jednak pewien problem. Zdjęcia produktów nie są odpowiednio zoptymalizowane i musisz długo czekać na załadowanie się każdego z nich. Prawdopodobnie w takiej sytuacji od razu sprawdziłbyś, czy wolne ładowanie nie jest winą Twojego internetu. Zaskoczony stwierdziłbyś jednak, że problem nie leży po Twojej stronie i nie możesz nic z tym zrobić. Przyznajmy sobie szczerze, w końcu zirytowałbyś się taką sytuacją i rozpoczął poszukiwania na stronach konkurencji.
Innymi słowy, jeżeli nie chcesz, by Twoje działania SEO poszły na marne, ani by UX Twoich użytkowników był negatywny, powinieneś zainteresować się tematem prawidłowej optymalizacji zdjęć. Dla pocieszenia powiemy, że działanie to nie jest skomplikowane. Wystarczy jedynie poznać i zacząć stosować pewne zasady. Co więcej, proces ten można bez problemu zautomatyzować. Jednak o tym porozmawiamy w dalszej części tego artykułu.
Pozostałe korzyści związane z optymalizacją zdjęć:
- Mniejszy rozmiar całkowity Twojej strony internetowej
- Zdjęcia będą zajmowały mniej miejsca na serwerze
- Tworzenie kopii zapasowej strony będzie znacznie szybsze
Czym właściwie jest ta optymalizacja?
Optymalizacja zdjęć, które planujesz umieścić na swojej stronie internetowej, jest niczym innym, niż zmniejszeniem ich rozmiaru. Jednakże naszym celem jest takie pomniejszenie wagi obrazu, które pozwoli na zachowanie jego jak najlepszej jakości.
Miejscem, które spełnia te dwie zależności jest tak zwany „sweet spot”. Innymi słowy, chcąc zoptymalizować zdjęcie, musimy znaleźć idealny punkt, w którym zarówno jego rozmiar, jak i jakość będą nam odpowiadać.
Optymalizacja krok po kroku
Aby lepiej zrozumieć pojęcie optymalizacji, podzieliliśmy ten proces, na kilka etapów. Będziemy zajmować się między innymi:
- formatami plików
- ich kompresją
- odpowiednim rozmiarem zdjęć
Zaczniemy od wyjaśnienia sobie różnic pomiędzy kompresją stratną a bezstratną.
Kompresja bezstratna
Ten typ kompresji nie obniża jakości zdjęcia. Zamiast tego wykorzystuje filtr, który kompresuje dane. Niestety, filtr ten wymaga rozpakowania grafik przed ich renderowaniem.
Kompresja stratna
Polega ona na degradacji obrazu, która na stałe usuwa pewne dane z pliku. Z tego względu, przed optymalizacją zdjęć w formatach, działających na zasadzie kompresji stratnej, zaleca się zrobienie kopii zapasowej obrazu.
Znając różnice pomiędzy tymi dwoma kompresjami, możemy przejść do omówienia dostępnych formatów plików.
Odpowiedni format pliku
Istnieje wiele formatów, które możemy wybrać. Z tego względu na początku omówimy 3, najpopularniejsze z nich. Następnie przejdziemy do formatów nowszej generacji, które nie są jeszcze powszechnie stosowane.
Wybór odpowiedniego formatu pliku powinien być uzależniony od tego, co przedstawia dana grafika.
Format PNG
Jest to jeden z najpopularniejszych rozmiarów grafik. Został stworzony specjalnie dla celów sieciowych. Jakość obrazów zapisanych w formacie PNG jest niezwykle wysoka. Niestety tej wysokiej jakości towarzyszy również duży rozmiar pliku. Format ten wykorzystuje kompresję bezstratną.
Jedną z największych zalet tego formatu jest obsługa przezroczystości. To właśnie w nim zapisywane są wszelkie loga i ikonki. Co więcej, podczas zapisywania obrazu w PNG, możemy zdecydować się również na opcję zapisu z przeplotem. Polega on na tym, że na początku ładowania strony użytkownikowi ukaże się zdjęcie słabszej jakości, które wraz z postępem ładowania strony zacznie się wyostrzać.
Format JPEG
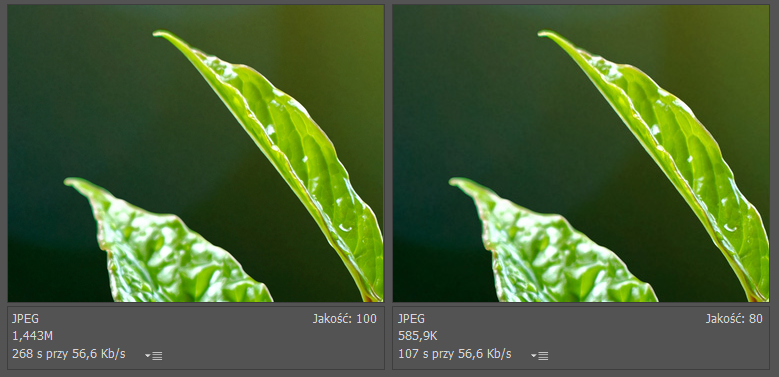
Jesteśmy przekonani, że format JPEG znany jest wszystkim naszym czytelnikom. Jest on najczęściej polecanym formatem do wszystkich typów grafik, które nie zawierają przezroczystości. Niestety, format ten wykorzystuje kompresję stratną i właśnie to jest jego największą wadą. Podczas zapisywania pliku w tym formacie, możemy wybrać jaki procent jakości powinien posiadać eksportowany przez nas obraz. Z reguły przyjęło się, że wspominanym przez nas „sweet spotem” w przypadku tego formatu, jest ustawienie jakości zdjęcia na poziomie 80%.
Różnica pomiędzy jakością 100% a jakością 80%, została przedstawiona na zdjęciu poniżej.

Możemy zauważyć, że utrata jakości nie jest jeszcze za bardzo odczuwalna. Jednakże rozmiar pliku uległ ponad dwukrotnemu zmniejszeniu!
Format GIF
Ten typ formatu z pewnością znany jest wszystkim miłośnikom podstawowych animacji. Obsługuje przezroczystość i w teorii jest formatem korzystającym z bezstratnej kompresji plików. Jednakże w praktyce sprawa wygląda nieco inaczej. Większość programów pozwala na zapisanie plików w tym formacie maksymalnie przy użyciu 256 kolorów. Oznacza to, że programy te znacząco obniżają rozdzielczość barw pliku.
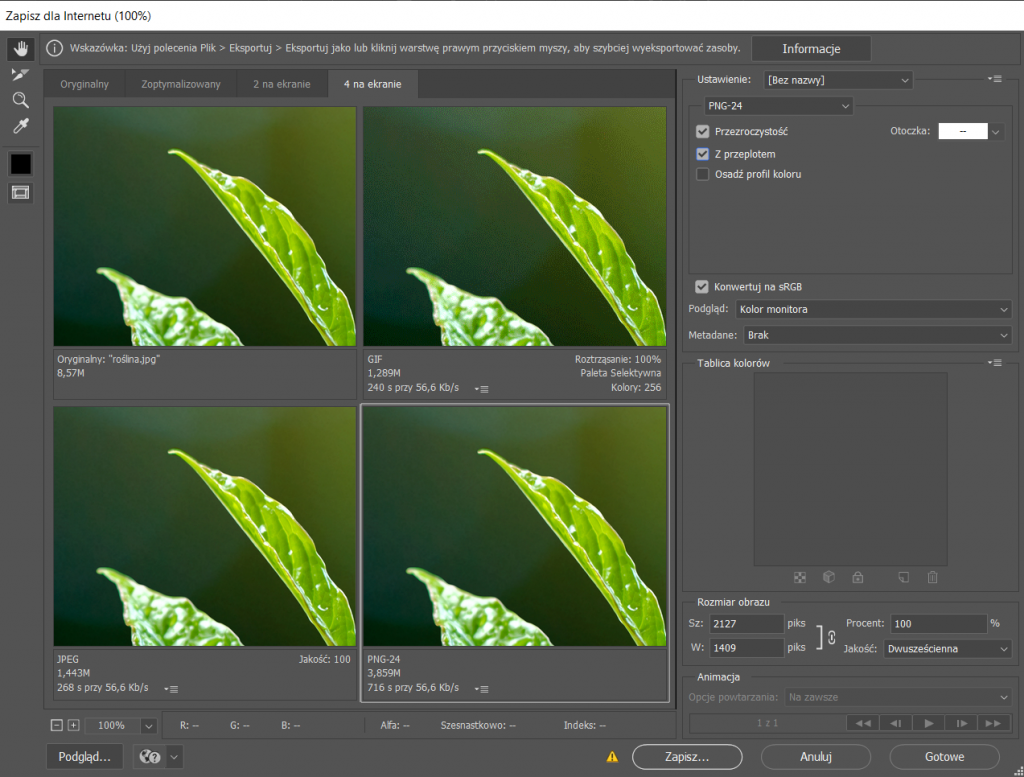
Chcąc porównać rozmiar pliku zapisanego w każdym z omówionych formatów, zachęcamy do zapoznania się z poniższym zdjęciem.

Widzimy, że najmniejszym plikiem, byłby ten, zapisany w formacie GIF. Jednakże bez problemu możemy zauważyć również, że w tle tego zdjęcia zaczęły pojawiać się brzydkie plamy, które nie występują w przypadku pozostałych formatów. Z racji tego, że zdjęcie nie wykorzystuje przezroczystości, najlepszym wyjściem byłoby w takim razie zdecydowanie się na format JPEG.
Format WebP
Ten format został stworzony przez dobrze wszystkim znaną firmę Google. Jako jedyny z dotychczas opisywanych działa na zasadzie obu kompresji. Można powiedzieć, że jest prawie idealnym formatem, obsługuje przezroczystość wraz z kanałem Alfa, a także daje możliwość animacji. Skąd w takim razie wzięło się to „prawie”? Niestety format ten nie jest na razie wspierany przez pozostałe przeglądarki i wiele programów graficznych.
Nowocześniejsze rodzaje JPEG – JPEG200 i JPEG XR
Format JPEG200 jest ulepszeniem standardowego formatu JPEG. Nie został on jednak najlepiej przyjęty i mało kto z niego korzysta. Jednakże format JPEG XR jest ulepszeniem obu opisywanych wcześniej rozmiarów. Co więcej, działa podobnie do formatu WebP, przez co jest uważany za jego największą konkurencję. Niestety, format JPEG XR wspierają jedynie przeglądarki Microsoftu.
Odpowiednie wymiary
Mówiąc o optymalizacji zdjęć, niezwykle istotny jest wybór ich prawidłowego rozmiaru. Jeżeli użyjemy zbyt dużego zdjęcia, zajmie ono więcej miejsca na serwerze. Będzie się również wolniej ładować. Stosowanie zbyt małych zdjęć jest jeszcze gorsze! Użytkownicy strony zobaczą bowiem nieostre zdjęcie, które zepsuje ich doznania wizualne związane z całą stroną.
Z tego względu warto odpowiednio kadrować i skalować zdjęcia przed umieszczeniem ich na stronie. Nie bójmy się również usuwać z nich niepotrzebnych marginesów. Możemy je później bez problemu dodać w edytorze strony.
Dodatkowe, a jakże istotne kwestie
Bardzo często pomijanymi, a jakże istotnymi kwestiami jest również nazwa pliku oraz jego atrybut alt. Obie te kwestie pozwalają wyszukiwarce lepiej zrozumieć to, co przedstawia sama grafika. Co więcej, są one niezwykle pomocne także dla osób, które posiadają problemy ze wzrokiem.
Zautomatyzowanie optymalizacji
Tak jak wspominaliśmy na początku artykułu, na szczęście optymalizację zdjęć można zautomatyzować. Pozwoli to na sporą oszczędność naszego czasu. Można zdecydować się na zautomatyzowanie tylko niektórych kroków lub całego procesu optymalizacji zdjęć. Oczywiście wspominamy tutaj o stronach opartych na WordPressie.
Chcąc skorzystać z automatyzacji tego procesu, należy do swojej strony internetowej zainstalować dodatkową wtyczkę. To właśnie ona może wykonać całą pracę za nas!
Najpopularniejszymi wtyczkami tego typu są:
Podsumowanie
To już wszystko, co powinieneś wiedzieć o podstawowej optymalizacji zdjęć na swoją stronę internetową. Mamy nadzieję, że artykuł okazał się pomocny. Jeżeli wydaje Ci się, że opisane przez nas elementy pochłoną zbyt dużo Twojego cennego czasu, pamiętaj, że możesz skorzystać z wtyczek, które pozwolą Ci na zautomatyzowanie tego procesu. Życzymy powodzenia!