Spis treści
Posiadanie funkcjonalnej strony internetowej jest jednym z krytycznych punktów prowadzenia własnego biznesu w sieci. Należy pamiętać, że w internecie ludzie nie czytają zawartości witryn, a jedynie ją przeglądają, co oznacza, iż łatwo można spowodować u nich irytację, co prowadzi najczęściej do opuszczenia strony. Jak więc ją zbudować, aby wystrzec się takich sytuacji?
Czym jest funkcjonalność?
Funkcjonalność z definicji oznacza przydatność i użyteczność. Gdy mówimy o funkcjonalnej stronie internetowej mamy na myśli taką, która zaspokaja potrzeby odwiedzających ją osób, a poruszanie się w jej obrębie nie powoduje zakłopotania nawet dla osób, które nie są zbytnio zaznajomione z internetem.
Gdy nasza strona nie jest funkcjonalna, wtedy po prostu irytuje. Korzystanie z niej przysparza o ból głowy – brak konkretnej struktury witryny, źle dopasowana nawigacja, niewyróżnione kluczowe elementy – to wszystko ma wpływ na odczucia potencjalnego użytkownika. Upewniając się, że nasza strona jest funkcjonalna mamy pewność, iż dostarcza ona wszelkich potrzebnych informacji, a jej obsługa nie sprawia żadnych trudności.
Początkowo stworzenie takiej witryny może przysporzyć wielu wątpliwości, ale okazuje się, iż istnieje kilka sprawdzonych reguł, które wystarczy wdrożyć. Takie reguły nazywa się dobrymi praktykami, czyli standardowymi opcjami wykonywania danych zadań lepiej, niż w przypadku innych sposobów.
Podstawowe zasady funkcjonalnej strony internetowej
Można wyróżnić kilka podstawowych zasad, które pozwolą zbudować dobre podwaliny pod funkcjonalną stronę internetową. Ich zastosowanie w znaczący sposób przyczyni się do zwiększenia przyjemności z korzystania z witryny, która je zaaplikowała:
- Stosuj sprawdzone konwencje: ludzie są przyzwyczajeni, że kliknięcie w logo przenosi ich do strony głównej, a znajdujące się obok hamburger menu rozwinie przed nimi nawigację. Nie da się zwalczyć ich przyzwyczajeń, więc należy się do nich dostosować.
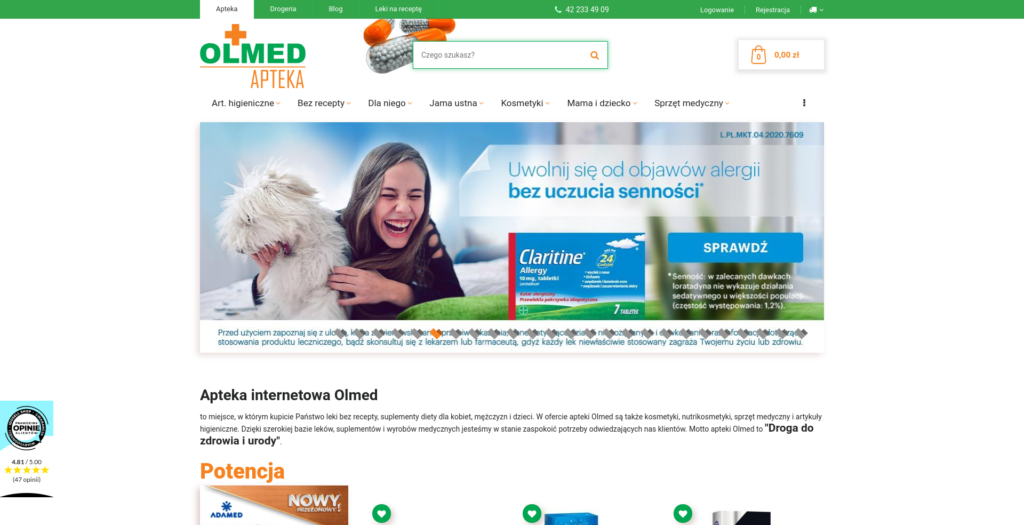
- Zadbaj o dobrą kolorystykę: szata graficzna strony powinna być dokładnie przemyślana i zależna od jej tematyki. Gdy prowadzimy bloga lub sklep o tematyce zdrowotnej, warto pokusić się o bazowanie ich na zielonym kolorze. To typowa gra skojarzeń, w którą warto się zagłębić. Apteka internetowa Olmed wykorzystuje zielony jako jeden z motywów, gdyż bazuje na tematyce zdrowotnej.

- Pozwól się dzielić treścią: ludzie lubią udostępniać swoim znajomym rzeczy, z którymi są blisko. Z tego też względu opcja udostępnienia danego wpisu na Facebooku czy Twitterze może być przez nich szeroko wykorzystywana. Wzorować można się na platformie YouTube, która w szybki sposób umożliwia szybkie udostępnianie zawartości tworzonej przez użytkowników w social mediach.

- Wzywaj do działania (Call To Action): daj jasno znać użytkownikom twojej strony co masz im do zaoferowania, wskazując dokładne miejsce twojej strony internetowej jako ich docelowe. Na przykład strona z elektronicznymi papierosami IQOS jasno wzywa do zakupu systemu firmy.

- Dużo testuj: pokaż wszystkim swoją stronę i zapytaj ich co o niej myślą. Zbierz wszelkie opinie, zarówno te negatywne jak i pozytywne, a następnie przeanalizuj wyniki. Czy znajdujesz w nich coś, co możesz wprowadzić w życie? Ciekawymi narzędziem, które można wykorzystać w celu testowania jest bez wątpienia Hotjar.
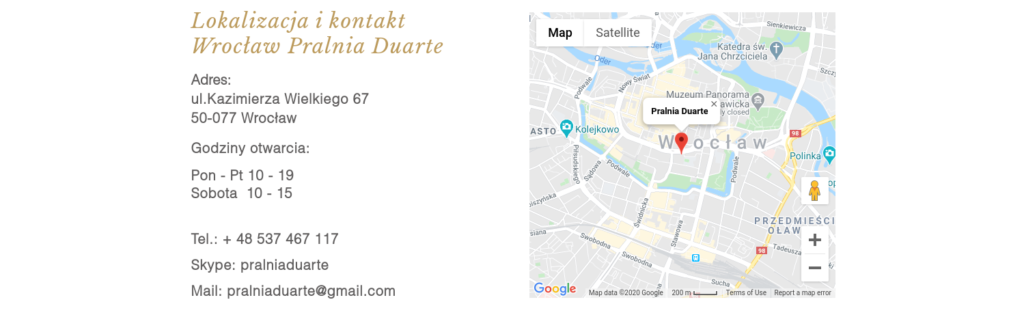
- Udowodnij, że można ci ufać: jeżeli prowadzisz firmę, udostępnij na swojej stronie formularze kontaktowe, numer telefonu, adres firmy i wszelkie inne informacje, które mogą podnieść twój wskaźnik zaufania. Ludzie lubią mieć pewność, że nie zostaną oszukani. Strona internetowa Pralni Duarte posiada jasno zbudowaną stronę kontaktową, udostępniającą wszystkie najważniejsze dane kontaktowe firmy.

Przyjazność urządzeniom mobilnym
Według raportu GUS za 2019 rok aż 90% Polaków w przedziale wiekowym 16-24 korzysta z internetu za pomocą smartfona! Jest to potężna liczba, do której trzeba się odpowiednio ustosunkować poprzez zapewnienie jej odpowiedniej wizualizacji naszej treści na urządzeniu mobilnym.
Z tego względu już na etapie projektu warto zwrócić uwagę na responsywny wygląd strony internetowej, który dopasuje się odpowiednio do szerokości urządzenia, z którego korzysta użytkownik. Jeżeli o to nie zadbamy, prawdopodobnie stracimy wiele potencjalnych wejść na naszą witrynę. Zniechęcimy także do ponownego odwiedzania strony osoby, które już się na niej pojawiły, ale szybko zrezygnowały z przeglądania treści z powodu nieprzyjazności urządzeniom mobilnym.
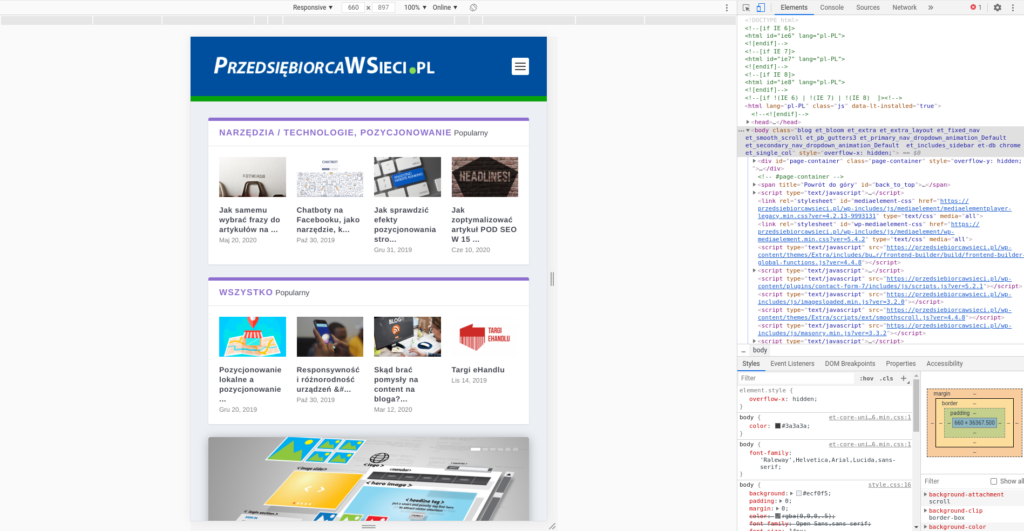
W jaki sposób sprawdzić, czy nasza strona prezentuje się dobrze na smartfonach i tabletach? Najłatwiej wykorzystać w tym celu wbudowaną w przeglądarkę Google Chrome konsolę dla programistów, która umożliwia podgląd witryny w każdej możliwej rozdzielczości. Aktywujemy ją za pomocą klawisza F12, a następnie używamy kombinacji Ctrl+Shift+M. Na końcu pozostaje już tylko wybrać interesujące nas urządzenie z rozwijanej listy lub wprowadzić własne liczby w przeznaczonych do tego polach.

Czas ładowania
Ludzie korzystający z internetu mają wyraźną tendencję do opuszczania stron, które ładują się zbyt długo. Co za tym idzie wszelkie sztuczki optymalizacyjne, które przyspieszą naszą stronę internetową, jawnie przyczynią się do zwiększenia jej funkcjonalności.
Na czas ładowania strony wpływa wiele czynników, które zaczynają się już między innymi od wyboru hostingu. Część z nich może być niezależna od nas, jednakże istnieje kilka sprawdzonych sposobów, którymi możemy się wspomóc:
- Zoptymalizuj obrazy: sprawdź wszystkie pliki na swojej stronie i zobacz, czy nie da się ich skompresować bez znacznej utraty na ich jakości. Z zadaniem tym poradzą sobie najpopularniejsze programy graficzne, a do jednych z najlepszych, darmowych rozwiązań należy Gimp.
- Sprawdź CSS, skrypty JavaScript i kod HTML: czasami nadmiar zbędnego kodu potrafi znacznie przyczynić się do obniżenia szybkości strony internetowej. Warto przyjrzeć się jego strukturze dokładniej, a jeżeli korzystamy z systemu zarządzania treścią (CMS) możemy wspomóc się kilkoma stworzonymi do tego wtyczkami. Dla WordPressa użyć można przykładowo wtyczki Autoptimize.
- Zredukuj liczbę przekierowań: każde nadmierne przekierowanie może obciążyć stronę, co przyczyni się do spadku jej szybkości. Z tego też względu warto mieć na uwadze, czy nie stworzyliśmy nadmiaru przekierowań.
- Skróć czas odpowiedzi serwera: czas TTFB liczymy od momentu wysłania zapytania do otrzymania pierwszego bajtu danych. Aby go zminimalizować należy upewnić się, czy korzystamy z dobrego hostingu (warto porównać opinie w internecie), zatroszczyć się o najaktualniejszą wersję PHP oraz zmniejszyć ilość zapytań HTTP. Aktualny czas TTFB można sprawdzić za pomocą dostępnych w internecie narzędzi, takich jak Geekflare.
- Wybierz odpowiedni szablon strony internetowej: jeżeli korzystasz z popularnych systemów zarządzania treścią, takich jak WordPress lub Joomla, przed zakupem konkretnego szablonu sprawdź jego opinie. Bardzo często takie szablony potrafią zawierać same w sobie nadmiar zbędnego kodu, co znacząco wpływa na czas ładowania się strony.
Aktualny wynik czasu wczytywania się strony można sprawdzić za pomocą narzędzia PageSpeed Insights od Google.
Łatwość w nawigacji
Kolejnym kluczowym aspektem jest przyjemność w poruszaniu się po witrynie. Funkcjonalna strona internetowa to taka, w której nie trzeba myśleć, aby się w niej odnaleźć. Jej układ graficzny nie powinien być rozpraszający, wszelkie hiperłącza i klikalne elementy powinny być odpowiednio oznaczone, a zakładki w nawigacji nazwane zgodnie ze swoim przeznaczeniem.
Wystarczy wyobrazić sobie sytuację, w której nawigacja nie jest dobrze zaprojektowana. Taka sytuacja powoduje praktycznie paraliż w poruszaniu się po witrynie i doprowadza do szybkiej irytacji, a następnie opuszczenia nieprzyjaznego miejsca w sieci.
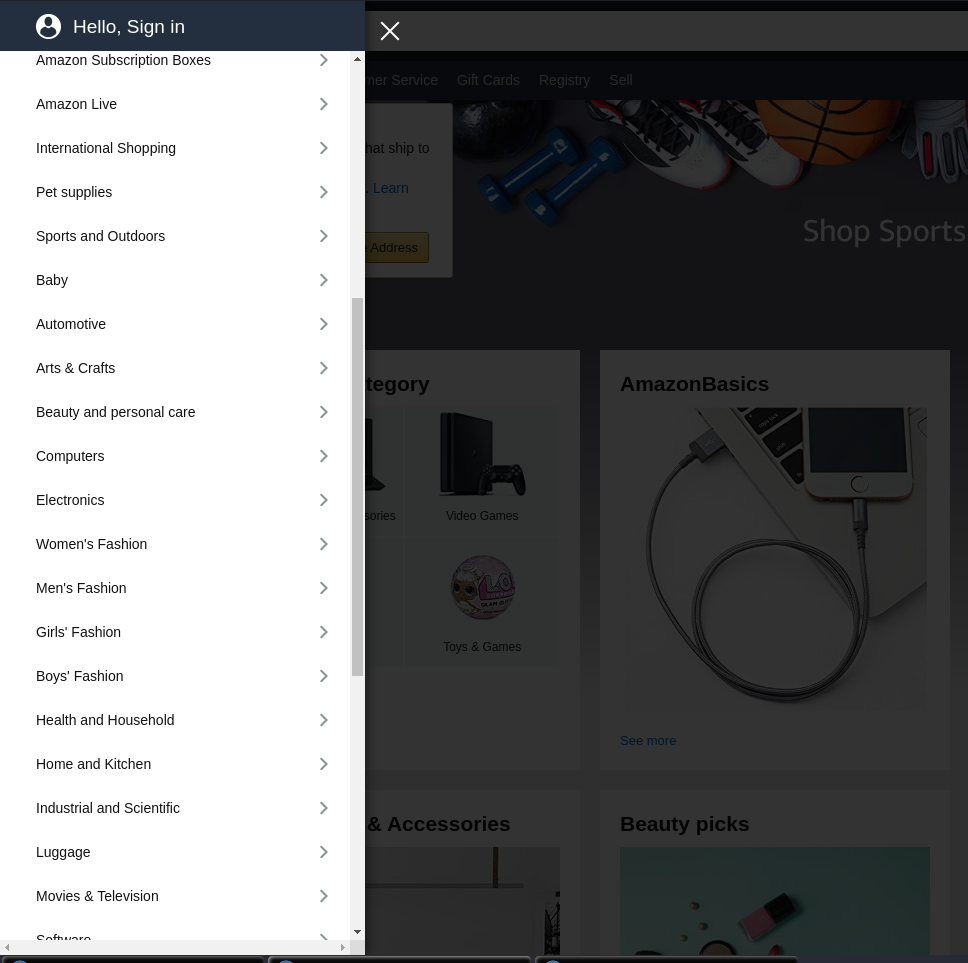
Wzorem do naśladowania jest strona Amazonu, gdzie odnalezienie interesującej nas kategorii nie stanowi większego problemu.

Systematyczne dodawanie treści
Nowa, specjalistyczna zawartość może zachęcić odwiedzających twoją stronę do pojawienia się na na niej drugi raz w celu sprawdzenia, czy dodano do niej jakąkolwiek przydatną treść. Z tego względu warto zatroszczyć się o systematyczne publikowanie nowych artykułów.
Nie musisz od razu publikować dziesięciu wpisów dziennie, ale zwrócenie uwagi na ten czynnik jest jednym z kluczowych mechanizmów działania witryny. Poza tym treść powinna być napisana językiem, który dotrze do odpowiedniej grupy docelowej, wolna od wszelakich błędów i zredagowana w odpowiedniej strukturze. Dobrze jest wykorzystać w tym celu nagłówki HTML, które w czytelny i klarowny sposób wyróżnią poszczególne zawartości artykułów.
Zadbaj o osoby niepełnosprawne
Osoby z różnymi niepełnosprawnościami również korzystają z internetu, a ułatwiają im to między innymi roboty czytające treść na głos. Aby zapewnić im komfort korzystania z portalu, należy go zbudować w oparciu o semantyczne tagi HTML, dzięki czemu jego struktura będzie jasna i klarowna do odczytania. W ten sposób dajemy po prostu znać gdzie znajduje się właściwa treść naszej strony.
Ponadto istnieją jeszcze daltoniści, czyli ludzie mający problem z prawidłowym widzeniem kolorów. Aby ich nie pominąć, trzeba zadbać o odpowiedni system kolorystyczny, który nie przeszkodzi im w komfortowym korzystaniu ze strony.
Warto pokusić się także o dodanie alternatywnych opisów (tak zwanych altów) do grafik. Ma to także pozytywny wpływ na roboty indeksujące, co przyczyni się do poprawy sytuacji strony w bezpłatnych wynikach wyszukiwania.
Linkowanie wewnętrzne
Przemyślana strategia linków wewnętrznych to dobry sposób na utrzymaniu ruchu w obrębie całej strony internetowej. W przeciwnym razie zapędzimy odwiedzające nas osoby w martwy punkt, co może spowodować opuszczenie naszej strony.
Linki te powinny wyraźnie sugerować dokąd prowadzą. Hiperłącza takie jak „zobacz więcej” lub „czytaj dalej” naprawdę nie mówią zbyt wiele.
Niezmiernie ważne jest wstrzymanie się od linkowania do nieistniejących stron. Taka sytuacja może bardzo łatwo zakłócić spokojny proces przeglądania witryny.
Poprawa SEO strony
SEO, czyli search engine optimization to jedna z kluczowych kwestii funkcjonowania witryn internetowych. Zadbanie o tę kwestię umożliwia przyciągnięcie wielu czytelników, którzy wcześniej mogli nie słyszeć o naszej stronie. Wdrożenie dobrych praktyk z zakresu SEO to odpowiedni sposób długofalowej kampanii dotarcia do znacznej ilości osób.
Istnieje wiele agencji oraz freelancerów, którzy oferują pomoc w zakresie SEO. Skorzystanie ze sprawdzonych, popartych wiedzą i doświadczeniem rozwiązań może znacząco podnieść pozycję strony internetowej w wyszukiwarkach takich jak Google.
Podsumowanie
Tematyka stworzenia funkcjonalnej strony internetowej jest zawiła – w końcu powstała o tym niejedna książka. Warto jednakże zawsze stawiać się na miejscu potencjalnego czytelnika naszej strony. Zastanowienie się nad tym, czego potrzebuje oraz jakie konkretnie rzeczy go irytują, może znacząco ułatwić nam proces projektowania witryny.
Warto poświęcić znaczną część czasu przeznaczoną na witrynę właśnie funkcjonalności. Jest to podstawowa kwestia, od której zależy bardzo wiele czynników, takich jak komfort przeglądania treści oraz liczba odwiedzających stronę użytkowników. Aplikując powyższe zmiany przyczyni się do bycia przyjaznym dla użytkowników, co może spowodować pozytywne skutki w przyszłości.