Spis treści
Czym jest responsywność strony internetowej?
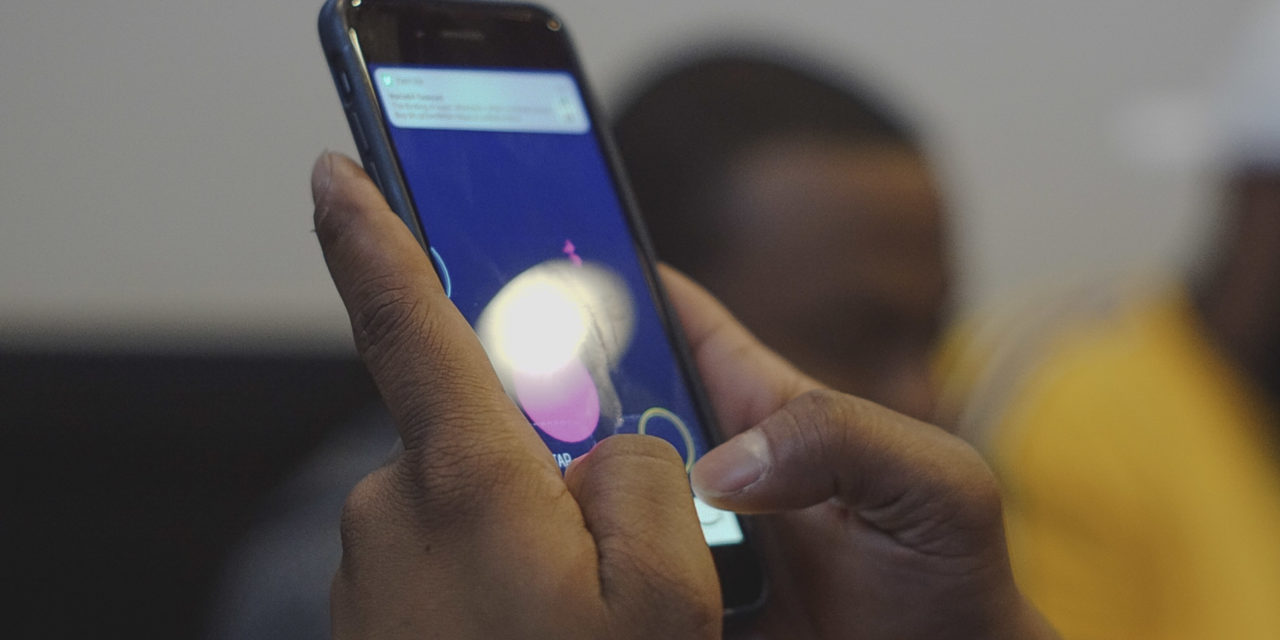
Założyciel firmy, będąc obecnym w internecie powinien znać wiele terminów określających konkretne działania i założenia. Jednym z nich jest właśnie responsywność, czyli z angielskiego zwrotu responsible web design. Responsywna strona internetowa, to taka, która bez problemu dopasowuje się do rozdzielczości danego urządzenia, na jakim jest otwierana. Responsywność nie jest jedynie korzyścią dla użytkownika, ale również dla osób zarządzających witryną – Google chętniej podnosi pozycję w wynikach wyszukiwania strony, która jest responsywna, niż tej, która nie jest dostosowana do wielu urządzeń, co potwierdził swoją wypowiedzią w roku 2018. Z roku na rok zwiększa się liczba użytkowników korzystających z internetu w urządzeniach mobilnych, takich jak smartfon czy tablet. Jak sprawdziło PBI, w lutym 2019 roku ilość osób korzystających z internetu mobilnego wyniosła 24,3 mln osób. Oznacza to, że tak ważnego aspektu, jakim jest responsywność nie należy pomijać, ponieważ czasy, gdy znaczna większość osób przeglądała internet za pomocą komputerów już dawno minęły.
Na jakich urządzeniach Twoja strona powinna się prawidłowo wyświetlać?
Prawidłowa odpowiedź na powyższe pytanie jest jedna. Na wszystkich. Nie jest to przesadzone, ponieważ jeżeli zależy Ci na nowych klientach, bądź odbiorcach to musisz ich pozyskiwać z każdej strony, niezależnie od tego, w jakiej branży pracujesz. Nieresponsywna strona internetowa równa się z dość wysokim współczynnikiem odrzuceń, co przekłada się na spadek ilości odwiedzin, niższą pozycję witryny, a także małą sprzedaż. Klientowi należy wychodzić naprzeciw pod każdym względem, a responsywność jest jednym z głównych czynników, które należy wziąć pod uwagę. Każdego roku swoją premierę mają coraz nowsze i bardziej zaawansowane urządzenia mobilne, które cechują się różnorodnymi rozdzielczościami. Rozwój technologii nie zwolni, a może jedynie przyspieszyć i właśnie z tego powodu, jeżeli jeszcze nie posiadasz responsywnej strony internetowej, pomyśl o komforcie swoich użytkowników już dziś.
Responsywna strona internetowa – zalety i wady
Jak każde rozwiązanie, responsywna strona internetowa, oprócz wyświetlania się na wszystkich urządzeniach, posiada swoje wady i zalety, które dobrze jest znać przed rozpoczęciem wprowadzania zmian, o ile takowe nie zostały już wprowadzone.
Zalety responsywności
- Brak konieczności tworzenia kilku wersji witryny na różne urządzenia oraz przeglądarki internetowe. Tym samym, strona nie zostanie uznana za algorytm Google jako duplicate content.
- Poprzez automatyczne wykrywanie urządzenia, strona będzie sprawnie się ładować zarówno na każdej przeglądarce, jak i rozdzielczości.
- Wszelkie aktualizacje oraz modernizacje strony odbywają się wyłącznie z jednego miejsca, ponieważ panel jest wspólny dla wszystkich wersji.
- Google zapewnia responsywnym stronom wyższą pozycję w wynikach wyszukiwania i zachęca do ich tworzenia poprzez nadawanie specjalnej etykiety mobile friendly.
- Każda wersja strony posiada jeden, ten sam adres URL, a także jeden kod śledzący, co nie utrudnia przeprowadzania analiz.
Wady responsywności
- Znacznie większy koszt edycji stworzonej już strony internetowej – jeżeli chcesz zmienić swoją obecną witrynę na responsywną, musisz liczyć się z tym, że może to kosztować więcej niż zbudowanie nowej, która będzie miała kilka wersji.
- Projektowanie oraz dobieranie grafiki – kodowanie responsywnej strony internetowej pochłania więcej czasu niż stworzenie jej klasycznej odsłony. Ponadto, należy przygotować kilka wymiarów grafik, aby nie pojawiła się sytuacja, kiedy jedna z nich na urządzeniu mobilnym zostanie “ucięta”.
- Przeprowadzanie testów – przed ostatecznym uruchomieniem strony internetowej, trzeba przeprowadzić testy na urządzeniach o różnej rozdzielczości, aby mieć pewność, że wszystko zostało zakodowane, jak należy.
Dobra wiadomość jest taka, że ze względu na rozpowszechnienie responsywności, w sieci pojawiły się narzędzia usprawniające projektowanie oraz umożliwiające przeprowadzenie skutecznych testów, takie jak Ghostlab, czy Adobe Edge. Nie mogło zabraknąć także dedykowanych rozwiązań od Google, którymi są Google Mobile Friendly oraz Google PageSpeed Insights.
Czy warto wprowadzać rozwiązanie, jakim jest responsywność?
W czasach, kiedy każdy walczy o unikalnego klienta na wiele sposobów, niezaprzeczalnie trzeba wykorzystywać wszystkie możliwości, jakie oferuje internet. Responsywna strona internetowa jest jednym z nich, wobec czego Twoja witryna powinna prawidłowo się wyświetlać na każdym urządzeniu, bez wyjątku. Od tego zależy, czy osoba ją odwiedzającą z chęcią na nią powróci, czy w przyszłości będzie ją omijać szerokim łukiem. Ponadto, dzięki temu, możesz zostać doceniony za profesjonalizm oraz odpowiednie podejście do klienta.